A jó honlap egyik alapvető ismérve, hogy mobilról is megfelelően jelenik meg, azaz mobilra optimalizált. Mit is jelent ez pontosan és mire érdemes odafigyelni? Szakértőnk válaszol.
Megvizsgáltuk a felhasználók és keresőoptimalizálás szempontjából is, hogy milyen egy jó honlap. Természetesen sok a közös elem, hiszen a Google is megpróbál a felhasználók fejével gondolkodni, és ez alapján rangsorolni a weboldalakat a keresőben. Viszont mégis van két kifejezetten fontos tényező, mely mindkét oldalról megközelítve egyaránt nagy jelentőséggel bír. Ezek a mobilra optimalizálás és az oldal gyorsasága. Ebben a cikkben a mobilra optimalizálás témakörét fejtjük ki bővebben. Mit is jelent pontosan és mire érdemes odafigyelni?
Mobilhasználat gyakorisága
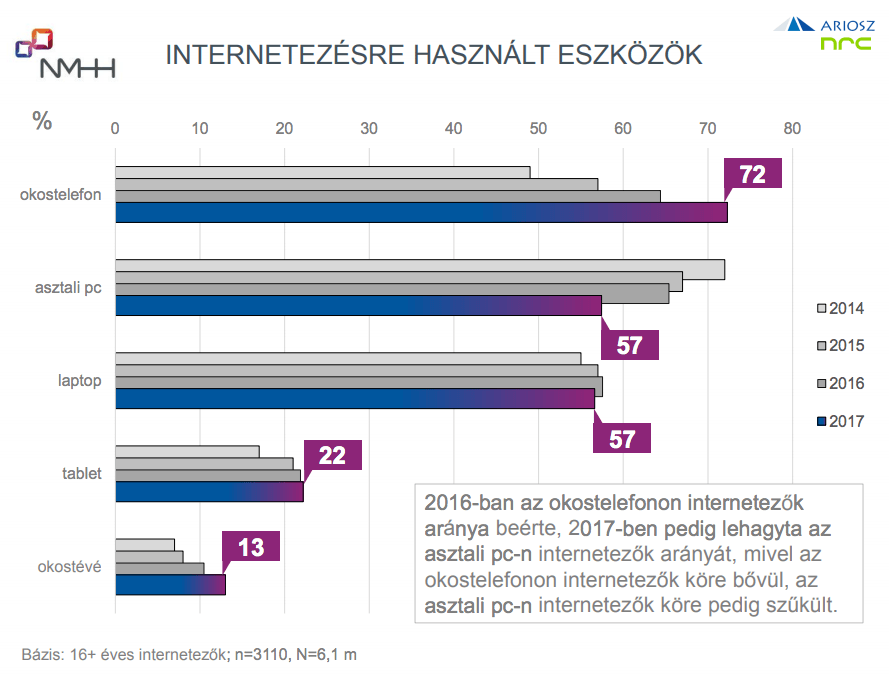
Miért is tartjuk ennyire fontosnak a mobilra optimalizálást? Az utóbbi években rohamos mértékben terjedt az okostelefonok használata a lakosság körében, ezzel együtt pedig mobilról történő internetezés is.
Ahogyan a különféle okos eszközök képernyőjének mérete és felbontása eltér, figyelembe kell venni ezeket a tényezőket a weboldalak kialakításánál is. Hiszen nem csupán látványbeli különbségeket okoz és esztétikai hátrányokat jelenthet a nem megfelelő megjelenés, hanem sok esetben a használhatóságot is nagymértékben befolyásolja.
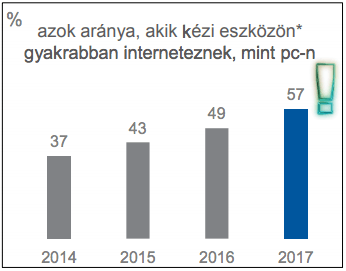
2017-ben a magyarok több mint fele már gyakrabban internetezett kézi eszközökön, mint asztali gépen. Természetesen az egyes eszközökről érkező felhasználók aránya az adott vállalkozás tevékenységi körétől, a honlap funkciójától és a látogatók összetételétől is függ, ezen adatok ismeretében döntsük el, hogy mekkora figyelmet fordítsunk a mobilos oldal fejlesztésére.
Miért fontos a mobilos optimalizálás?
Elsősorban nem a kereső, hanem a felhasználók miatt érdemes mobilbaráttá tenni az oldalunkat, hiszen ha telefonról nem tudják használni vagy nem találják meg a keresett információkat, nagy eséllyel visszafordulnak és keresnek egy másik számukra releváns honlapot. Nem beszélve arról, ha eleve be sem töltődik pár másodperc alatt az oldalunk mobilról.
A Google 2015. április 21-én vezette be a mobilbarát algoritmust, mellyel hivatalosan is elkezdődött a mobilra optimalizált oldalak előtérbe helyezése. Ezzel alátámasztva, hogy érdemes figyelembe venni a mobilról történő látogatásokat és a mobilos megjelenést is.
Fogalmak tisztázása
Mi a különbség a reszponzív és az adaptív oldal között?
A reszponzív oldal bármely eszközön optimálisan jelenik meg, igazodik a kijelző méretéhez. Ezt úgy is ellenőrizhetjük, ha a böngészőnket megpróbáljuk kisebb majd nagyobb méretre húzni, és amennyiben közben végig alkalmazkodik az oldal –tulajdonképpen csak átméreteződik–, akkor reszponzív design-nal van dolgunk.
Adaptív design alatt azt értjük, mikor minden elem az adott eszközre van optimalizálva, és előfordul, hogy minden eszköz esetén más-más megjelenítést alkalmazunk. Ez azt eredményezi, hogy ennyiféleképpen kell megtervezni a struktúrát.
Ezzel a két módszerrel nem csupán mobil oldalt hozunk létre weboldalunk számára, hanem lehetővé tesszük minden eszközről a megfelelő megjelenítést.
Másik lehetőség az aldomain használata. Ebben az esetben a mobilról érkező látogatókat másik oldalra irányítjuk, mely mobilbarát. Általában az m.honlapneve.hu aldomaint használják erre a célra. Ha ezt a megoldást választjuk, vigyázzunk az árirányításokkal! Asztali aloldalakról ne a mobilos főoldalra irányítsuk a látogatókat, hanem a megfelelő mobilos aloldalra!
Manapság a reszponzív design a legelterjedtebb, de természetesen céljainktól és preferenciáinktól függ, hogy melyik verziót használjuk.
Tervezés
Általában másféle információt keresnek, másra kíváncsiak különféle eszközökről érkező látogatók. Éppen ezért fontos, hogy a főoldalon, menüpontokra történő kattintás nélkül megtalálhatók legyenek a legfontosabb információk, melyeket a mobil eszközökről érkezők nagy valószínűséggel keresnek.
Itt még inkább fontos a design és a tartalom megfelelő használata, mint asztali környezetben, hiszen az átláthatóság és használhatóság követelménye kisebb kijelzőkön még inkább érvényesül.
Tipp: Kezdjük az oldal tervezését mobil környezetre, majd innen haladjunk a nagyobb eszközök felé, így elkerülhetjük, hogy a mobilos oldalunk végül túl zsúfolt legyen!
Amennyiben viszont a weboldalunk jelenleg még nem optimalizált, készítsünk elemzéseket a látogatókról, derítsük ki, milyen eszközről érkező felhasználók hogyan viselkednek, és ez alapján tervezzük meg az oldalunk optimalizálását!
Csapó Gergely
Alapító és vezérigazgató